How To Improve SEO with Brilliant and Effective Twitter Cards
Twitter can yield a surprisingly large amount of traffic to your website, but clicking fishy URLs isn't something people want to do..
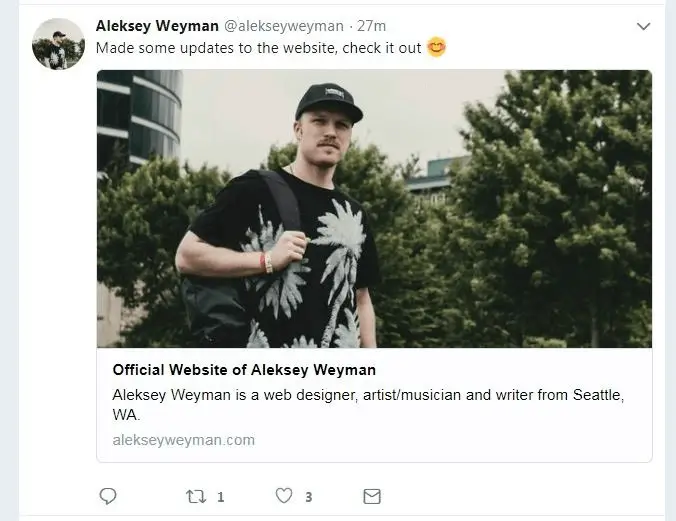
Twitter cards convert your boring, standard URL into a rich greeting card that’s aesthetically pleasing and much more inviting to click. Since our implementation of Twitter cards, we've seen a 30% increase in referral traffic from Twitter, based on Google analytics. Twitter cards also help increase social media funnel conversion rates, which means more opportunity to grow your business. You decide, which Twitter link below would you rather click?
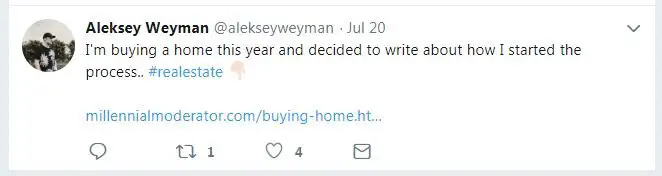
Plain, boring, and sketchy. Wouldn't you rather click a full image like this?
The process of setting up Twitter cards is actually quite simple, but it does require some basic knowledge of HTML and the ability to modify the HEADER of your website. If you've never taken a look at programming languages but want to, here are some getting started tips.
While there are several types of Twitter cards, the most common and useful in my opinion, are the summary cards with large image. Now let's look into how you can actually add them to your website.
Adding Twitter Card Meta Tags into your Header
Start by copy + pasting the below code into the header of your website, that’s the section at the very top of your HTML document. Depending on how you host your site, your header will be accessible via an HTML file, or through header/footer injection plugins (such as on Wordpress, or Wix).
Modifying Twitter Card Meta Tags
Now you need to modify the code to fit the content of your website. Take a look at the code provided above and make the following changes:
- twitter:card- leave this as the default "summary_large_image"
- twitter:site- add your Twitter @username
- twitter:creator- add your Twitter @username again
- twitter:title- a concise title for your content
- twitter:description- a thorough description of your content
- twitter:image- direct link to the image that is shown in the card. Image needs to be exactly 2:1 aspect ratio and no bigger than 4096x4096.
Update, Save and Test your Twitter Card
Once you update and save your website header with the modified Twitter card info, go to the Twitter card validator and test how your Twitter card will look. If you receive an error or do not see your Twitter card in the preview window, go back and make sure the code is properly saved in your HTML document.
If no errors, then Voila! Now when you paste your website URL into a tweet, it will load a beautiful, user-friendly Twitter card that's just begging to be clicked. Sit back and watch the referral traffic pour in!
If you found this Mod helpful, please consider sharing it using the social media icons below. You might also like to learn about how to increase social media engagement. Any questions or comments? Let us know on Twitter!